Overview
Problem
How can we streamline the cat adoption process to increase adoption rates, engagement, and accessibility?
Outcome
A consolidated one-stop platform for adopting the perfect cat in Toronto that meets the needs of would-be-cat adopters.
Info
Timeline
3 months
Tools
Figma
Background
Target Audience
My target audience is cat lovers – the kind of person who watches cat videos on YouTube for fun, squeals in delight when a cat crosses their path and gushes in bliss when a cat purrs in their lap. They have the extra space, income, and resources to accommodate a new cat into their home. Their roommates or the family they live with are totally on board with their intention to adopt a new furry friend. And lastly, they are ready.
Current Experience
"It's so confusing to adopt a cat! All the shelters do things differently, and their websites tell me I should go in person to ask about adopting instead of using their website. I don't want to bus to 5 different shelters."
- Anna (would-be-cat-adopter)
This cat lover has dreamed of adopting a cat, and they are finally ready to dive into the process. They look up cat adoption on the web. Cat and dog listings are grouped. They sift through the dog content directly to the cat content. While browsing through some cat listings, they realize they need to filter it to Toronto. The search yields many different websites, all towards various shelters. Here, they are a bit confused and overwhelmed. The listings and process of adoption seem to be different per pet shelter.
Some adoption websites require them to call, some to come in person, some to submit a form on the website, and some to email. They are also specifically looking for a cat that gets along with children as a need. However, it is unclear if the cat fits their specific needs from the profiles. After multiple back-and-forth interviews and communications with the shelter, they become increasingly discouraged.
Needs Assessment
01 Robust cat search
The cat adopter needs a search for cats across different shelters in a centralized cat database, complete with relevant filters.
02 Streamlined process
The cat adopter needs a centralized place to smoothly complete the paperwork and legal requirements to adopt a cat in Toronto.
03 Matching service
The cat adopter needs to find a cat that matches their specific needs and desires.
Ideation
Sketches
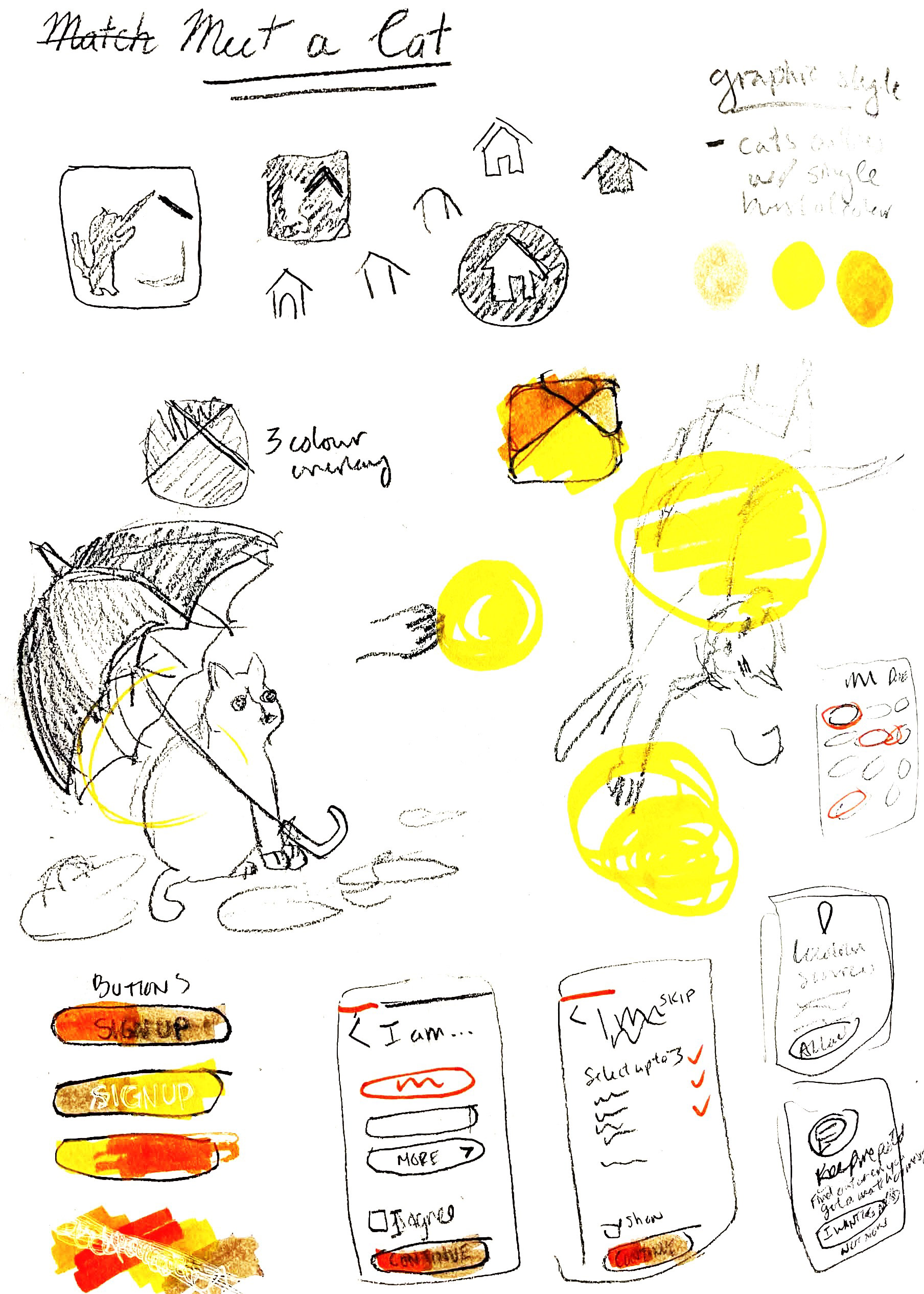
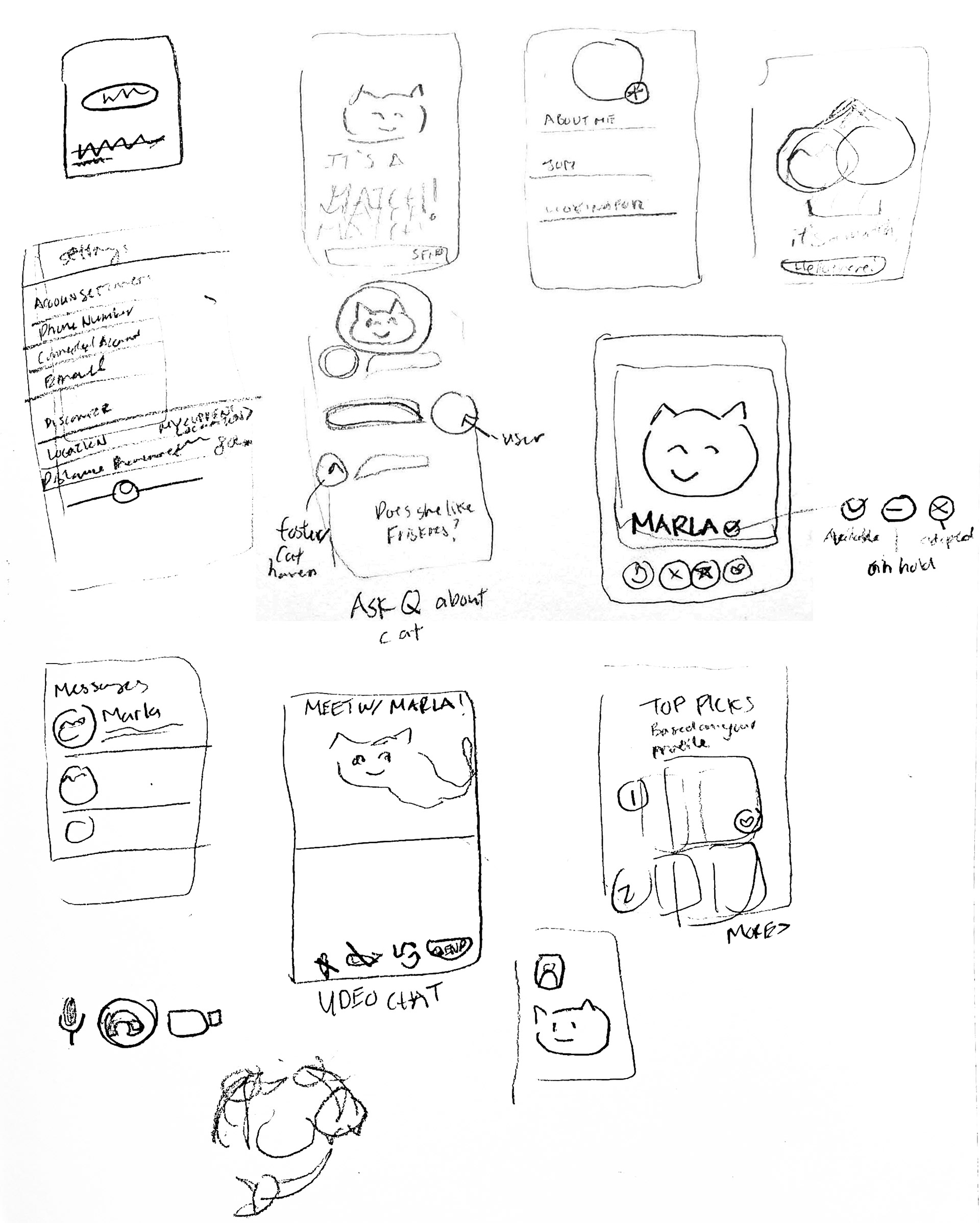
I begin all my projects with pencil and paper. A habit that has stuck with me since my first year of studying design. It's meant to be an imperfect and messy process to work out the ideas brewing in my mind during ideation.

Sketches of what would become the branding.

Sketches of what would become the mobile screen designs.
Design System
Drawing from my previous training in graphic design, I created a design system in Figma where I decided on the style guide (branding identity, graphic standards, colours, typography) and interactive components. This design system created a defined consistency while I prototyped.
I studied and based the design system on the Material Design Guidelines for Android.
Style Guide for Mobile App
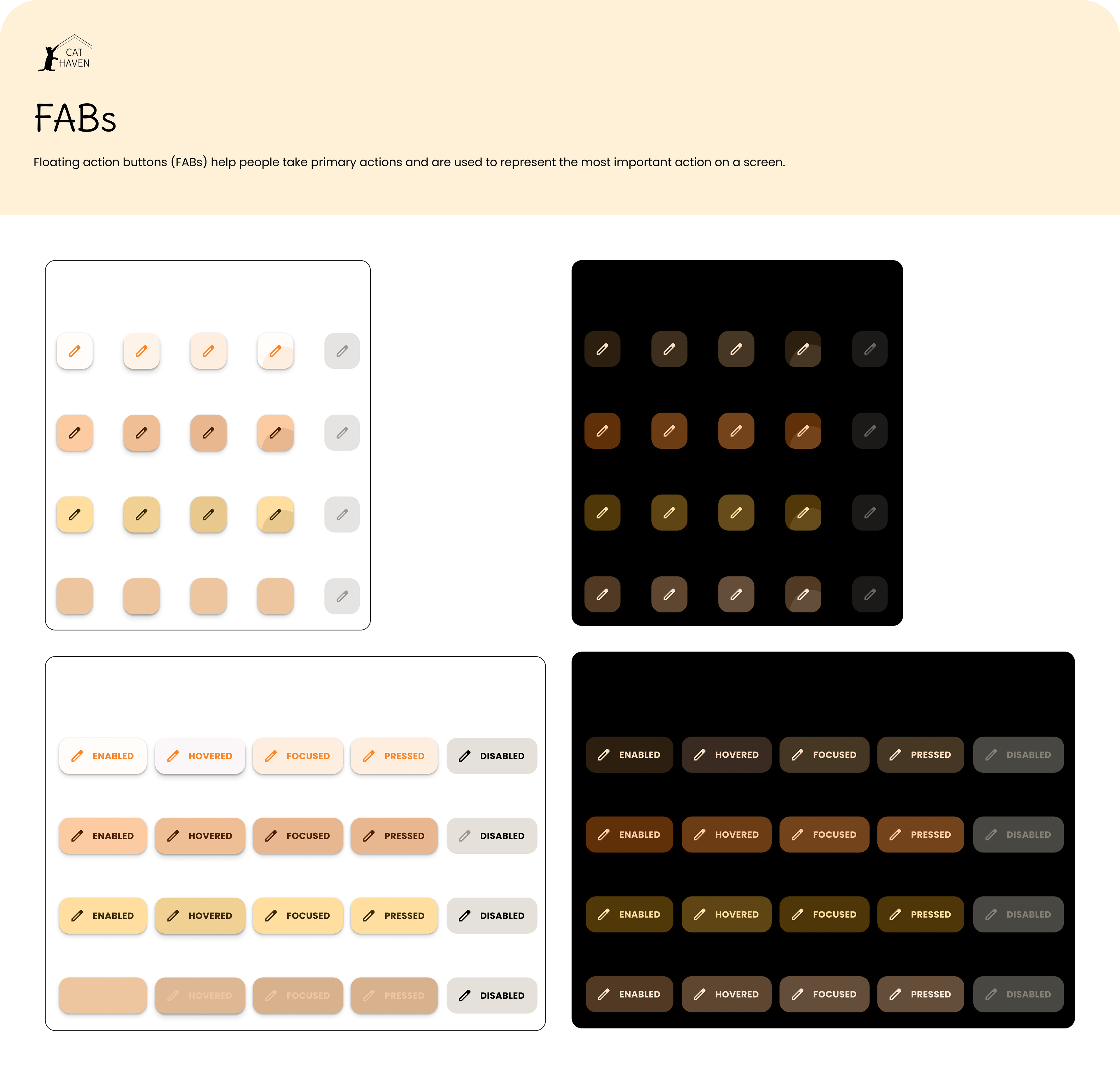
Interactive Components
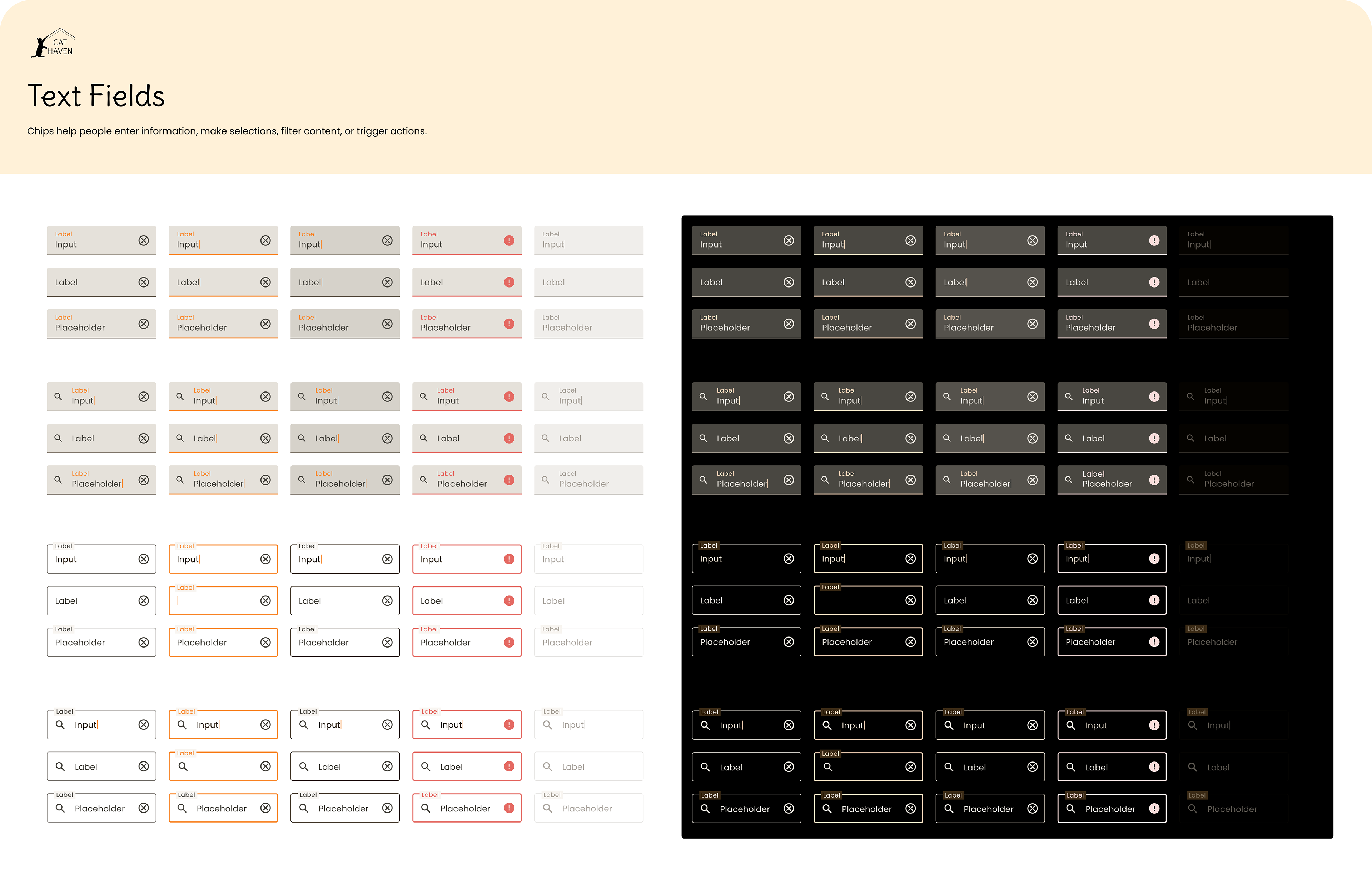
Here is a selection of Figma components I made for this project.

Text field components

FAB components
Mobile App Flow
I designed both dark and light mode versions of the styles and components so the would-be-cat adopter using the app would have more control and personalization of their experience.
Light Mode
Dark Mode
Prototype
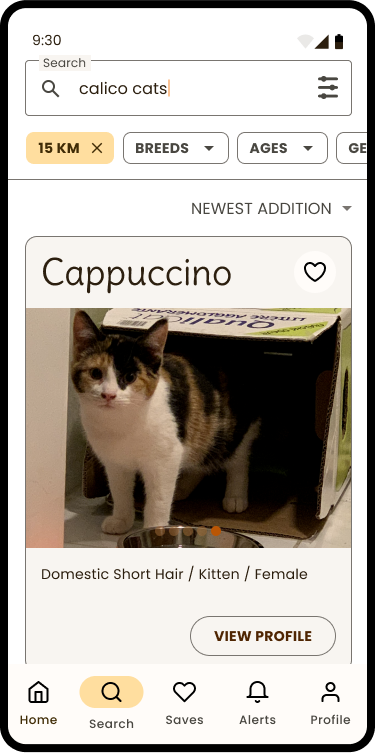
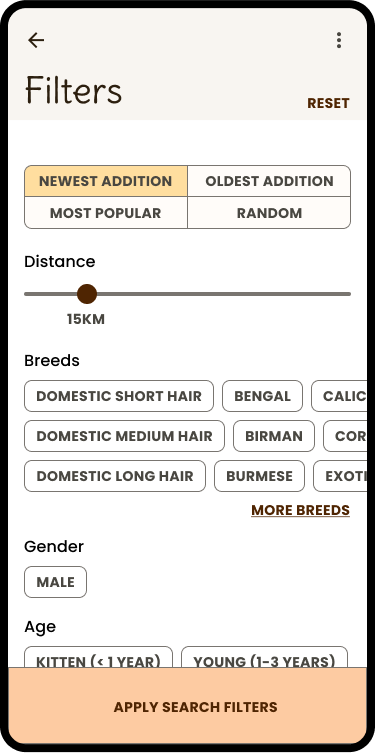
Here are the main screens. The home screen gives an overview of cats available nearby and call-to-actions. The search screen allows would-be-cat adopters to search for different cats with quick filters and view cat profiles. The filter screen (accessible through the search screen) has a full list of filters that can be used to filter for the exact needs and desires of the would-be-cat adopter, including distance, breed, gender, age, etc. This is vital to provide a customized list of cats that suit the would-be-cat adopters' preferences.

Home screen

Search screen

Filter screen
Flow for "Get Matched"
Selecting "get matched" from the home screen allows the would-be-cat adopter to fill out a short survey that then results in a personalized set of cat suggestions in the area - much like Tinder, but for cats!
Smart Watch Extension
The would-be-cat adopter has now successfully adopted their cat! Now what?
Taking care of a new cat is a huge task, with new things to learn and new habits to develop. Thus, I also explored a smartwatch extension to the mobile app centred on cat care tasks to help the new cat owner adapt.
Style Guide for Smart Watch App
I altered the mobile style guide I developed to fit watch UI design standards. I researched and based my style guide on Apple's Human Interface Guidelines - Designing for WatchOS.
Overall Flow for Smart Watch App
Prototype for Smart Watch App
Flow 1: Complete Task
Flow 2: Add Tasks
Flow 3: Edit Tasks
Bridging Watch to Mobile
Here is a flow overview of how the watch app integrates into the mobile app. I utilized gamification to motivate the cat owner to complete cat care tasks such as feeding and filling water. Tasks can be edited and marked as completed in the watch app and the mobile app. They sync together. The more tasks completed consistently, the greater the amount of hearts earned.